こんにちは。エイチームライフデザインでハナユメという結婚式場情報サイトの開発を行っている大江です。
ハナユメは長い間、PHP/Symfonyを用いて開発・運用されてきました。しかし、プロダクトの成長と機能の複雑化に伴い、技術的負債が蓄積してきました。そこで、数年前からこの課題を解消するために、フロントエンドをSvelte/SvelteKitで置き換えるプロジェクトを始めました。現在では、検索ページ、式場詳細ページの一部、リングページなどいくつかのページをSvelte/SvelteKitでリリースしています。
今回は、Svelte/SvelteKitを選んだ理由や、実際に導入してみて感じたことについてお伝えします。
Svelte/SvelteKitを選んだ理由と実際に開発して良かったこと
コード量が少なく書ける
以下は、ReactとSvelteで入力内容を同期してテキストを表示するコンポーネントの例です。Reactでは233文字必要ですが、Svelteでは76文字で済みます。Svelteには「Write less code」という設計思想があります。これは、できるだけ少ないコードで記述することで、コードの可読性を向上させ、バグを減らすことができるという考え方です。実際に、少ないコード量で書くことができるため、コードが読みやすく、記述も簡単でした。
// React import { useState } from "react"; export default function InputHello() { const [text, setText] = useState("Hello world"); function handleChange(event) { setText(event.target.value); } return ( <> <p>{text}</p> <input value={text} onChange={handleChange} /> </> ); }
// Svelte <script> let text = "Hello World"; </script> <p>{text}</p> <input bind:value={text} />
パフォーマンスが良い
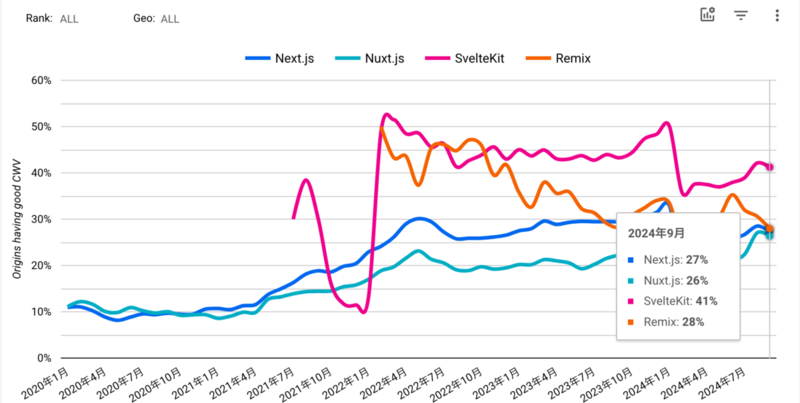
Svelteはパフォーマンスに優れていると言われています。実際、Lighthouseで計測したパフォーマンススコアも、検索ページ(モバイル)で44点から74点に向上しました。以下の表は、SvelteKit、Next.js、Nuxt、RemixのCore Web Vitalsを比較したものです。これを見ると、SvelteKitで構築されたサイトが、良好なCWVの割合が特に高いことがわかります。

状態管理ライブラリやCSSライブラリの技術選定がしやすい
Reactでは状態管理ライブラリとしてReduxやRecoil、Jotaiなどを選ぶ必要がありますが、これらのライブラリは流行り廃りが激しいです。しかし、Svelteでは、外部の状態管理ライブラリを使用せずとも標準のsvelte/storeを利用することができます。CSSに関しても、コンポーネント内に直接記述するか、Tailwind CSSやUnoCSSのようなユーティリティファーストのライブラリを使用するかの選択となります。そのため、CSSライブラリの選定で悩むことはほとんどありません。ちなみに、ハナユメではTailwind CSSを採用しています。
意外とライブラリは不足していない
Svelteは周辺ライブラリやエコシステムが貧弱であると言われますが、実際はそうではないと私は考えています。 ここでは、いくつかのライブラリやツールを紹介したいと思います。 一部しか紹介できないので、もっと知りたい方はmade with SvelteやSvelte 公式Discordのlibrary-announcementsチャンネルなどを参照することをおすすめします。
UIコンポーネントライブラリ
フォームバリデーションライブラリ
多言語化ライブラリ
3Dレンダリングライブラリ
認証ライブラリ
テスティングライブラリ/UIカタログライブラリ
コードフォーマット/リンター
エラー監視/モニタリングツール
Devツール
画像最適化ライブラリ
その他便利なライブラリ
- Runed
- Svelte 5 Runesを使用したユーティリティ関数集
- svelte-exmarkdown
- MarkdownをレンダリングするためのSvelte Component
- svelte-preprocess-budoux
- 文章を読みやすい箇所で改行してくれるBudouXをsvelte prerocessorで実行することで軽量に扱えるライブラリ
- svelte-inview
- 要素がビューポートに出入りすることを監視する Svelte Action
- svelte-meta-tags
- metaタグなどのSEO管理を簡単にするSvelte Component
デザイナーとの協業がしやすい
ハナユメでは、エンジニアがマークアップ以外の開発業務を担当し、デザイナーがWebデザインとマークアップを担当しています。チームメンバーはPHP/Symfonyのテンプレートエンジンでの開発に慣れていたため、テンプレート型での開発が適していると考えていました。この方法ではHTML、CSS、JavaScriptが分かれているため、それぞれの作業を分業しやすくなります。実際に、業務委託の方にマークアップのみを依頼し、JavaScript部分はエンジニアが担当することも可能です。特に、業務委託の方がSvelteについて全く知らない場合でも、特別な知識を必要としないため、すぐに作業に入ってもらうことができました。
優秀な方を採用することができた
Svelte/SvelteKitを採用したことで、これらの技術に興味を持ち、最新情報を常に追い続けている優秀な方を採用することができました。「Svelte/SvelteKitを導入すると人材の採用が難しくなるのでは?」と心配する人もいるかもしれません。しかし、私は逆にこうした尖った技術を選ぶことで、優秀な人材を引き付けることができると感じています。
Svelte/SvelteKitを採用して感じた課題
サードパーティライブラリの対応が遅い
Svelte/SvelteKitは、ReactやVueと比べるとサードパーティライブラリの対応が遅れることがあります。例えば、Storybook、Figma、Amplifyなどのツールは、ReactやVueが優先的にサポートされることが多く、Svelteが後回しになりがちです。その結果、最新の機能がすぐに利用できないことがあります。今後、Svelte/SvelteKitのコミュニティが成長すれば、このような問題も改善されることを期待しています。
検索しても情報にたどり着きにくい
Svelte/SvelteKitは徐々に人気が高まっていますが、他のフレームワークと比べると、情報量がまだ十分ではないことがあります。このため、問題を解決しようとしてネットで情報を検索しても、必要な情報がなかなか見つからないことがあります。特に日本語の情報は少ないため、場合によっては英語で検索する必要があります。 しかし、QiitaやZennなどに記事は増えていますし、約1000人のユーザーが参加しているSvelte JapanというDiscordコミュニティで質問することもできますので困ることも少なくはなってきていると感じます。
日本国内の採用事例が少ない
Svelte/SvelteKitは、国内での採用事例が他のフレームワークに比べてまだ少ないのが現状です。そのため、私たちの取り組み方が正しいのかどうか判断しづらく、不安を感じることがあります。しかし、このような不安を解消するために、国内での採用事例を集めたGitHubリポジトリを作りました。 このリポジトリでは、日本でSvelte/SvelteKitを採用している企業の情報を集めているので参考にできるかなと思いますし、追加のPull Requestも受け付けていますのでこれから数を増やしていければなと思います。
最後に
先日、Svelte 5がリリースされました!パフォーマンスがさらに向上し、ルーンモードの搭載によって、より細やかなリアクティビティが実現できるようになり、大規模な開発にも適するようになりました。ハナユメでも、できるだけ早くSvelte 5にアップデートし、開発体験とユーザー体験の向上を目指したいと思います。アップデートで得た知見などは、このブログでお伝えできればと考えていますので、ぜひお待ちください。
最後に、少し宣伝ですが、私も運営に携わっているSvelte Japanのオンラインイベントが2024年11月8日(金)19:00から開催されます!まだ登壇枠も余っていますので、ぜひご参加いただけると嬉しいです。